This post was written with help from Ben Force.
You have a new message in Slack; it’s from customer support. You know what that means—it’s something you are going to have to fix, and it’s, as always, high priority. Now you’ll have to stop working on your new feature and go digging through the database, find the root cause, and fix the issue.
If you’ve ever experienced this situation, you know it can really hold back development efforts. The solution is to create an internal app that allows internal users who are not developers to take care of these tasks on their own. This internal app is commonly referred to as an admin portal.
Admin portals can serve a variety of use cases: a customer tracking dashboard for your customer support team, a custom CRM for sales, an applicant tracker for your recruiting, or even just a simple CRUD app for managing database resources.
In this article, you’ll learn the different aspects of a successful admin portal and understand why each of those pieces is important, leaving you with several things to consider as you plan out your own own.
Every admin portal that I’ve created has had one primary goal: to reduce the amount of support work for other internal teams that developers have to do. If your customer support engineers are regularly asking developers to perform the same tasks, that’s a good indicator that you should be working on an admin portal.
Admin portals provide a simple way for authorized people in your company to make changes to a system. Those changes could be things like enabling free next-day shipping on an order. Or, an admin portal could provide an interface to toggle a feature flag for a specific user, or refund a user’s last payment.
If you run a storefront, you’ll want some content management built into your portal, too. You’ll need to update the number of items in stock, add new items, and remove old ones. You can use an admin portal to enhance observability as well. You can create pages to track shipments, average earnings per user, or anything else that you want to look at.
Of note that your admin portals will be taking care of tasks you want your internal users to be able to perform, but not your end-users.
Now that you know what an admin portal is and why you need one, how do you make it awesome? There are several key areas to focus on, but the theme across all of them will be to keep things simple and to off-load coding/development work as often as you can. In addition:
Your portal should be functional and easy to maintain for you
From your user's perspective, it should be simple to use—and empowering.
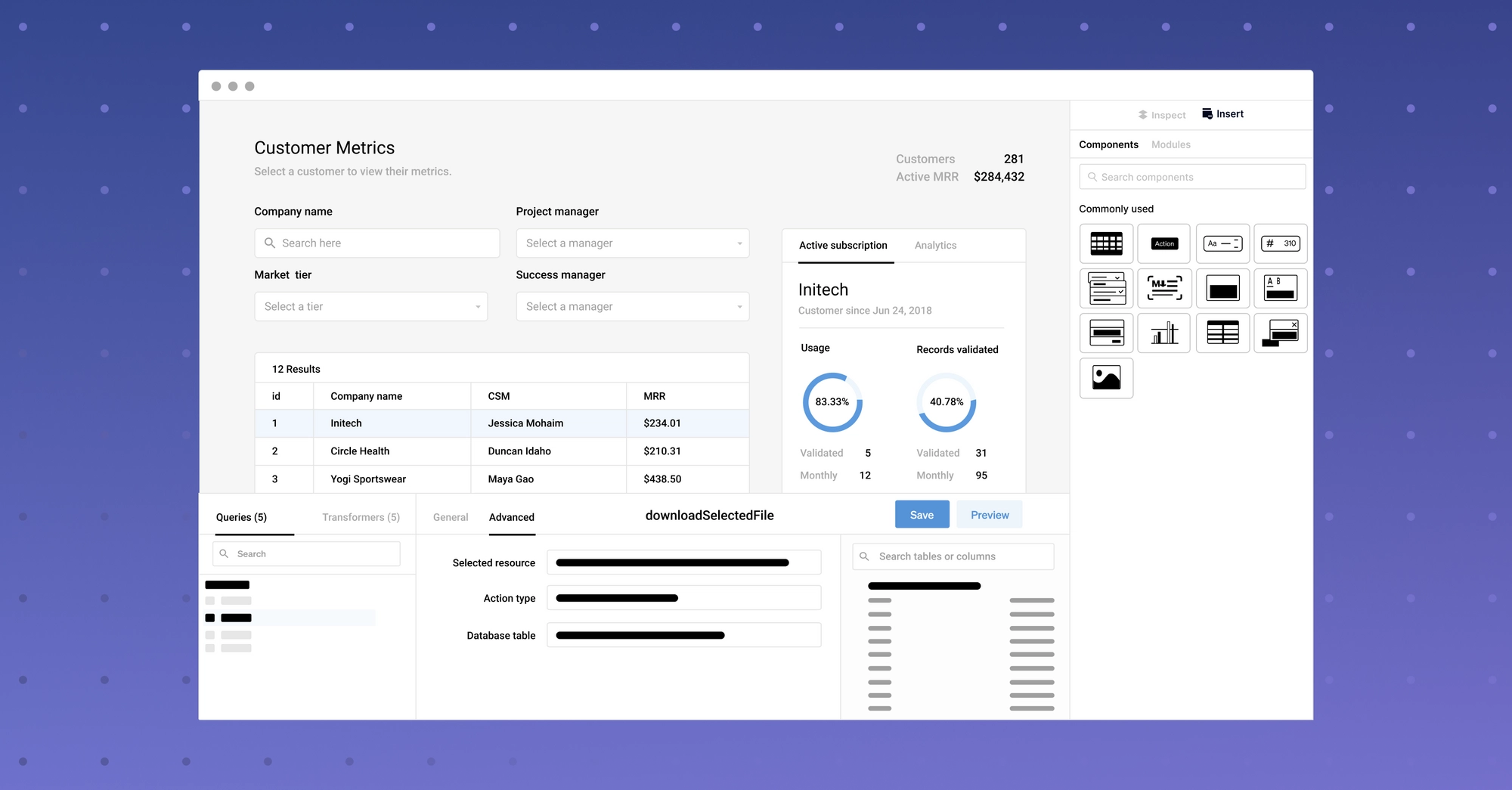
A good way to design your admin portal’s UI is to think about what workflows need to be supported, and create simple pages around those. If you need to fix issues with orders from customers, create a page with create, read, update, and delete (CRUD) access to orders. Create a separate page to fix billing issues.
💡 Anything that developers are regularly asked to fix in the database should have a page in your admin portal.
To create an admin portal, you’ll need to use front-end components, much like you would on a consumer-facing website. The difference? You’ll want to use as many pre-built libraries, components, and templates as you possibly can.
For example, of you’re showing analytics on your dashboard, you’ll want to add a charting library. Instead of creating your own, use something like React Charts if you’re on React. Google also has a charting library if React Charts doesn’t fit into your setup.
Here is our selection of top React component libraries.
Focus on functionality: pick a well-vetted theme and component library with an active community and stick to it. Your primary goal is to make the admin portal functional and easy to maintain.
Even with a password manager, no one likes creating accounts. This is especially true when that account requires frequent password changes to keep it secure. You’ll also want to be able to manage users within your company’s existing user management system, and keep external users from signing up. Each of these reasons makes single sign-on (SSO) a great authentication option.

Authorization can be difficult to implement, but fortunately, an admin portal is only accessed by internal users. You can boil down the authorization types to read-only or edit access, assigning these roles based on job requirements. For example, support engineers will probably need full access to the customer information board, but management can get by with read-only access to site analytics.
A simple way to manage permissions in an admin portal is with a feature-flag platform. Create flags for each task and access level, then toggle them on or off based on the user's ID. You'll still need to verify permissions in your API handlers, but this will allow you to encourage the user to stick to what they're allowed to do.
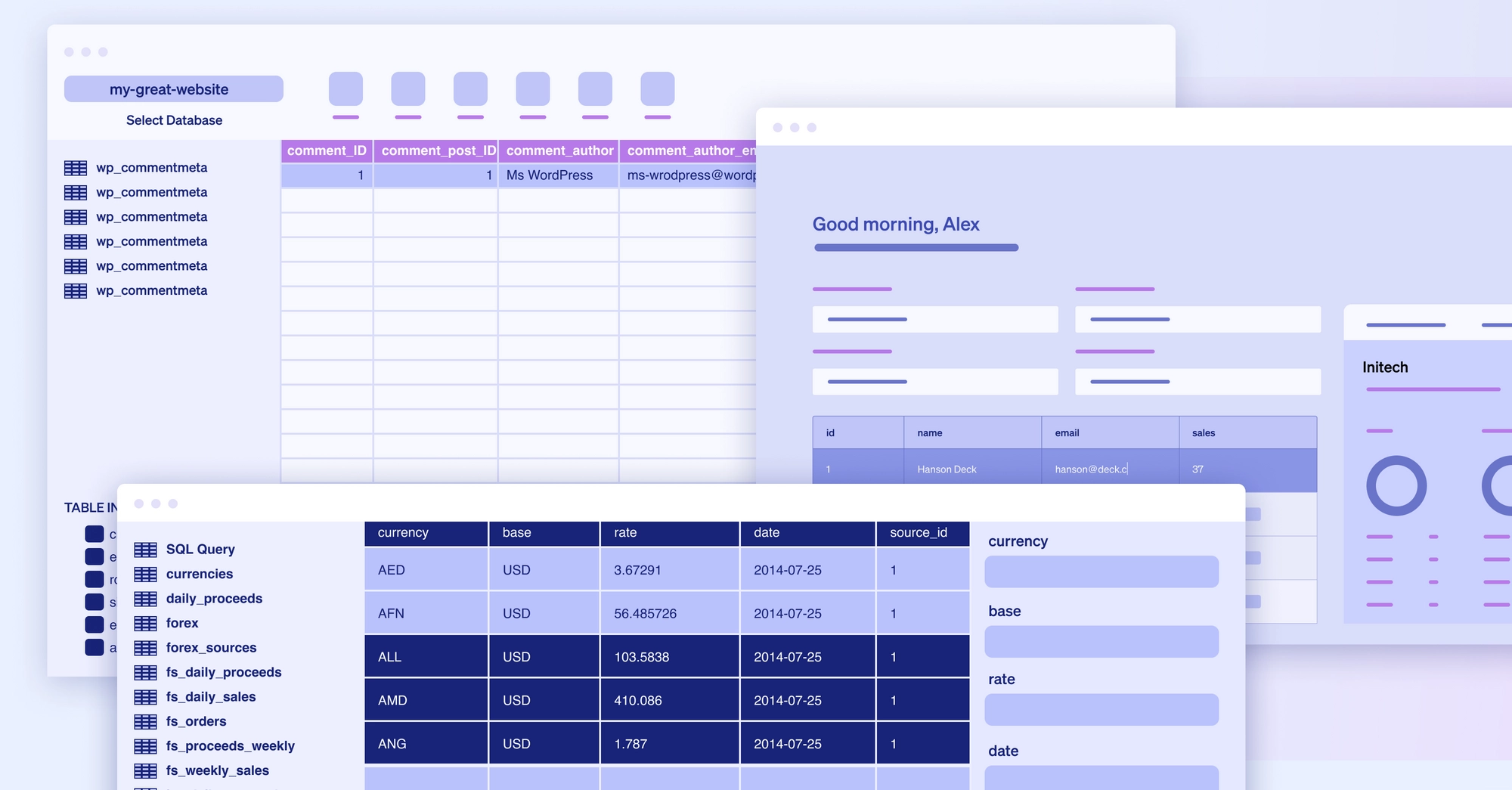
For your admin portal to actually do anything, you’ll need to connect it to your application’s backend. You can either directly connect to a data store, like DynamoDB, or make calls to API endpoints.
If your app runs on AWS, you’ll need IAM credentials to access any resources directly. By way of an example, I’ll give you more detail on a typical AWS integration.
You can use a Cognito Identity Pool to federate credentials. You’ll define in the identity pool what the identity and access management (IAM) policy of those credentials is, so you can restrict access based on the user requesting them.
The end user will log in to a third-party provider, and then exchange the token from that provider for credentials using the identity pool. Once you have the credentials, you can use them to directly call AWS APIs for your resources. To see an overview of how this works, with links to more documentation, check out the Cognito developer guide.
The downside to directly calling AWS APIs is that you forfeit all the logic that you have in your backend. If you want to use an existing API in AppSync or API Gateway, you could use those same credentials with the API service’s IAM authorization option.
If you have a long-running process or some logic that needs to be executed outside of the browser, you can add permissions to your identity pool IAM policy to execute lambdas. Alternatively, you could attach a lambda to your existing API.
The users of your admin portal will be given a lot of power, including the ability to delete or modify just about everything in your database. This makes it incredibly important to keep a record of your user’s actions so you can recover from any accidental modifications.
It’s easiest to implement auditing when you’re connecting to an API, as you can have the backend insert a record into an audit log. If you’re directly connecting to a database, you’ll have to rely on features supplied by the database. For example, AWS DynamoDB has built-in audit log support with AWS CloudTrail, and Amazon Aurora can push audit logs to CloudWatch.
Remember, every aspect of your portal should be built up in a way that’s easy to maintain. The idea is to transfer the workload of some tasks from your development team to the users making the request. On your end, that means using off-the-shelf tools, existing libraries, and internal tools whenever you can.
A big benefit of using tools created by another company is they will be in charge of maintaining documentation. There may also be a community of developers that you can ask questions to if you get stuck. If you’re building internal tools and admin portals from scratch, you’ll lose out on both of those.
Since you’re serving internal users, third-party tools can take care of a lot of things for you out of the box: building data connectors, managing authentication, handling events, success triggers, etc.
With admin portals, there’s no need to concern yourself with SEO—in fact, hiding your admin portal from Google is a good thing. Also, if you are in a smaller shop, you probably don’t need to worry too much about the mobile experience or overly optimize page load times.
In this article, you’ve seen what goes into creating an admin portal, how to make it secure, how to authenticate with your backend to modify data, and how to easily build a usable frontend. The point of an admin portal is to reduce demand on developers, so try to keep it as simple and functional as possible
And by the way, you can build admin portals pretty easily with Retool. We give you a drag-and-drop interface, integration with a variety of backend services, single sign-on support, and a lot more. If you want to make it really easy, start from one of our templates, or check out our YouTube channel for some quick and easy admin panel tutorials.
Reader