Welcome back for another installment of the 12 Days of Retool! Yesterday, we celebrated the launch of the new Command Palette with six ways it improves your life as a Retool developer. Today, we'll highlight another newer member of the Retool family - Retool Workflows. If you missed yesterday or any of the posts during the 12 Days of Retool, you can find a full list at the bottom of this page.
Retool Workflows enable you to execute recurring tasks and backend processes that (usually) happen outside a user interface. A few weeks ago, we gave developers a sneak peek at Workflows in the developer preview video below. In it, you can watch your friend Jamie Cuffe break down a real life use case Retool used in its younger days to learn about new customer signups from large companies. We affectionately called this workflow "Big Fish Swimming".
If you're working on a startup too, let me recommend two things.
- That you sign up for Retool's newly refreshed free credit offering for startups
- That you read on to learn more about how Jamie built the "Big Fish Swimming" workflow featured in the video above!
Before we dive into some implementation details for the Big Fish Swimming use case, let's outline the functionality we need.
- When a new customer signs up, our main web app should send a webhook request with the new customer's email address to a URL that kicks off our workflow.
- Upon receiving the webhook request, our workflow should send an API request to Clearbit to gather information about the person that just signed up. Specifically, we're looking for the number of employees that work for that company.
- If the company size is relatively large (say, above 100 employees) we send a Slack notification to have our sales team draft up a personal outreach email.
- For other signups, we trigger an automated thank you email with a link to a promo code.
Let's see how Jamie implemented each of these steps in the video above using Retool Workflows.
In your Retool instance, navigate to the "Workflows" tab in the UI and create a new workflow called "Big Fish Swimming". When you create a new workflow, a Start Trigger and a sample JavaScript code block are created for you. You can delete the JavaScript code block for now, we'll be doing something slightly different.
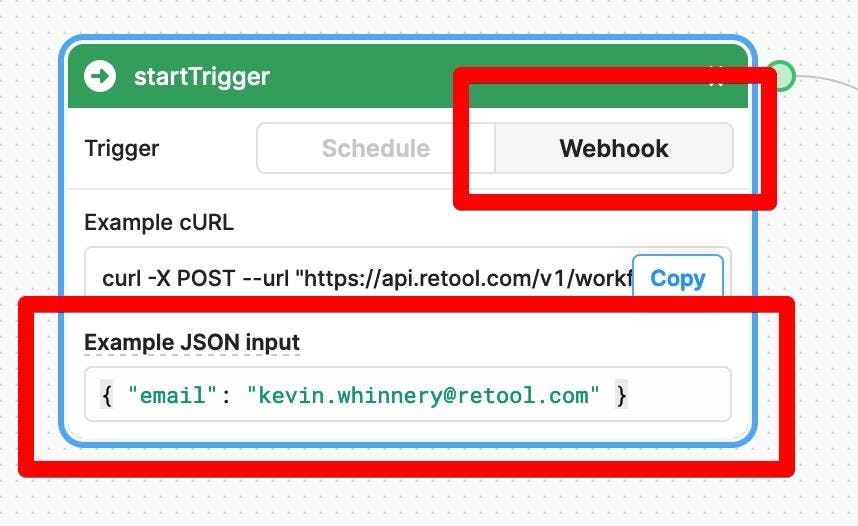
Change the Start block to use a Webhook trigger, and put some example JSON that you can use to test your workflow as if it had been triggered by an actual HTTP request.

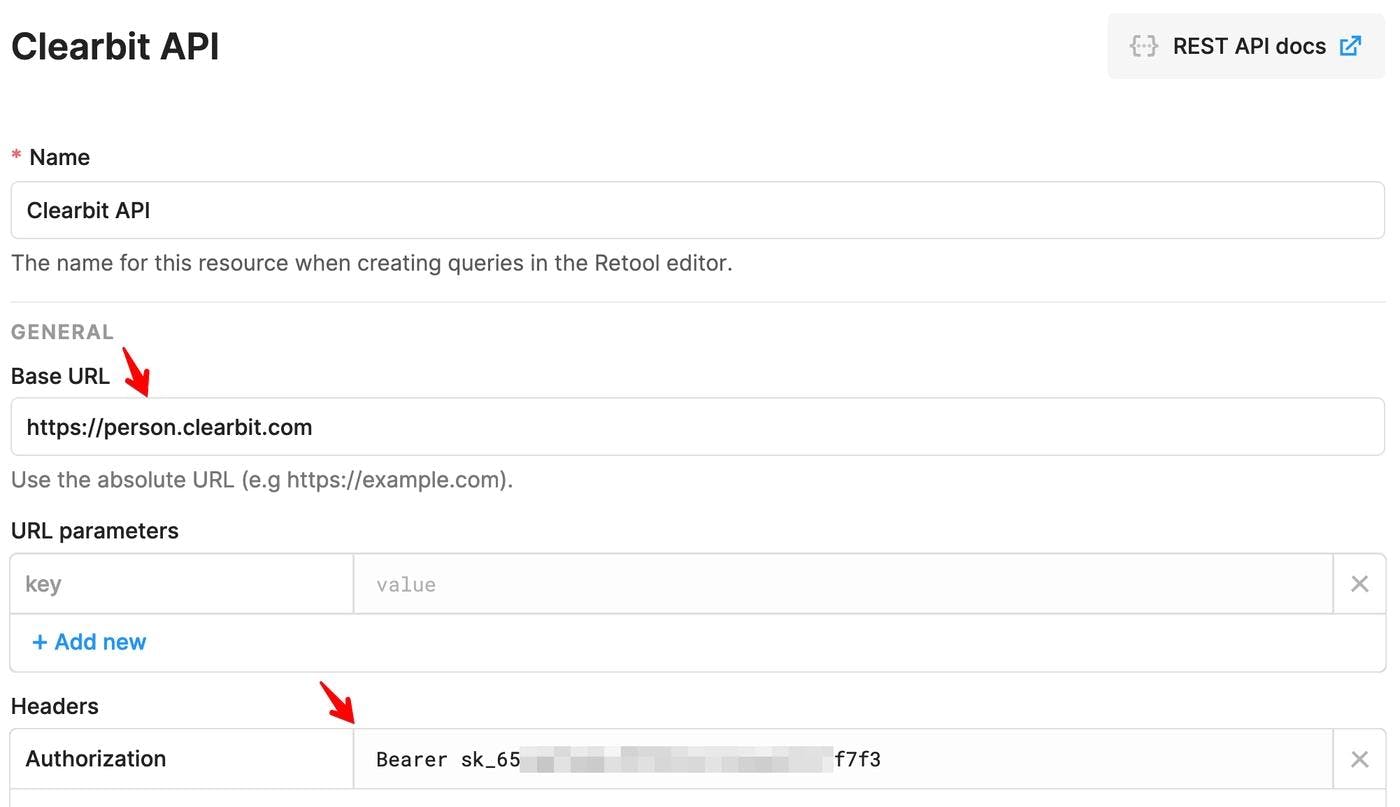
The next step requires leaving Workflows, and heading over to the Resources tab, to set up access to the Clearbit API. Prior to using Clearbit, you will need to sign up for an account and obtain an API access token. Token in hand, you can set up a Resource in Retool that can be used across all your apps and workflows to make authenticated requests against the Clearbit API. Create a new REST API Resource and configure it as pictured below.

You can name the resource anything you like, but there are two important fields to configure.
- The Base URL for the API should be
https://person.clearbit.com - You should add a header for HTTP Bearer authentication, as described in the Clearbit REST API docs. The key for the header should be
Authorization, and the value should be the word "Bearer", then a space, then your API key - for example:Bearer sk_8675309abcd.
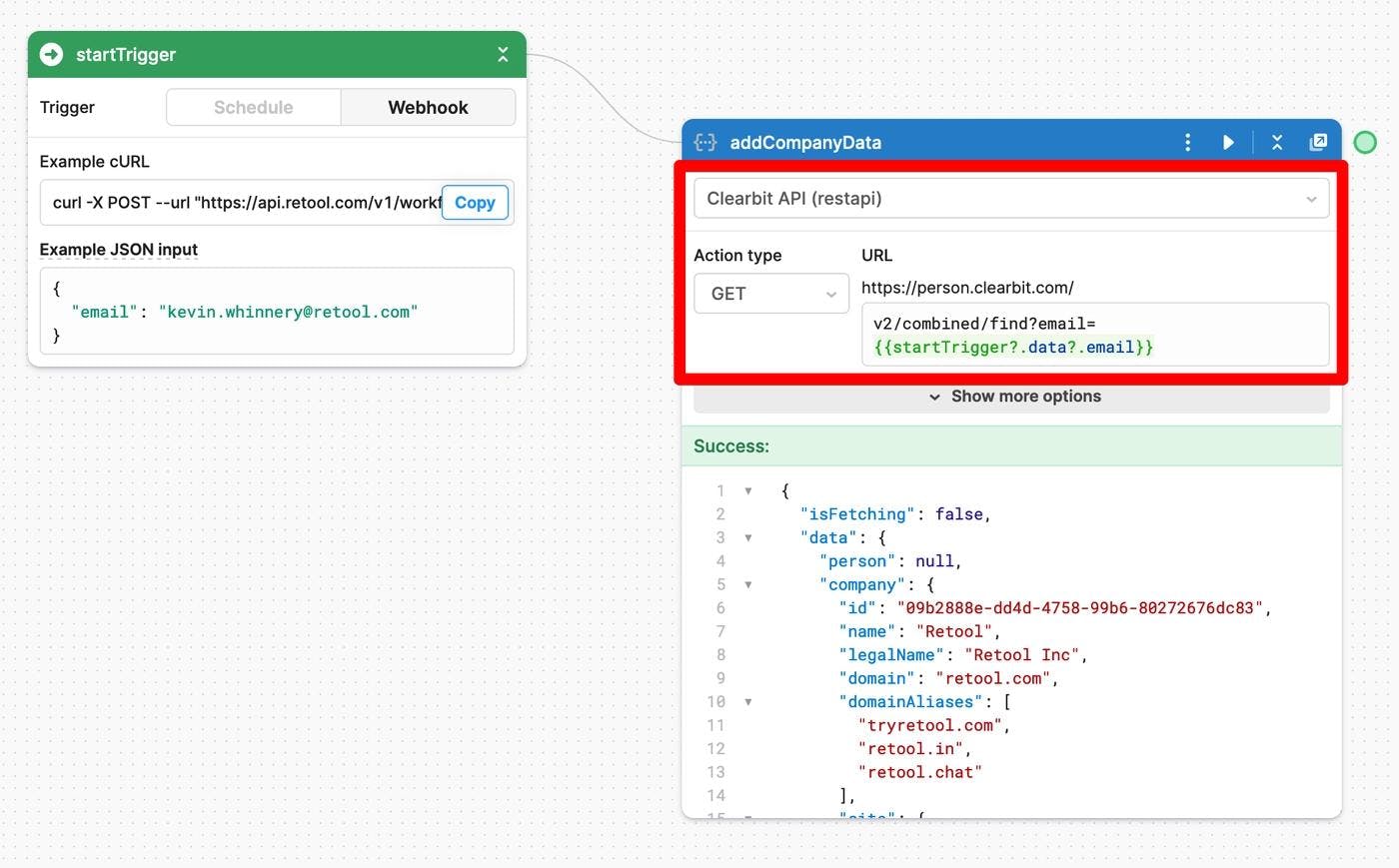
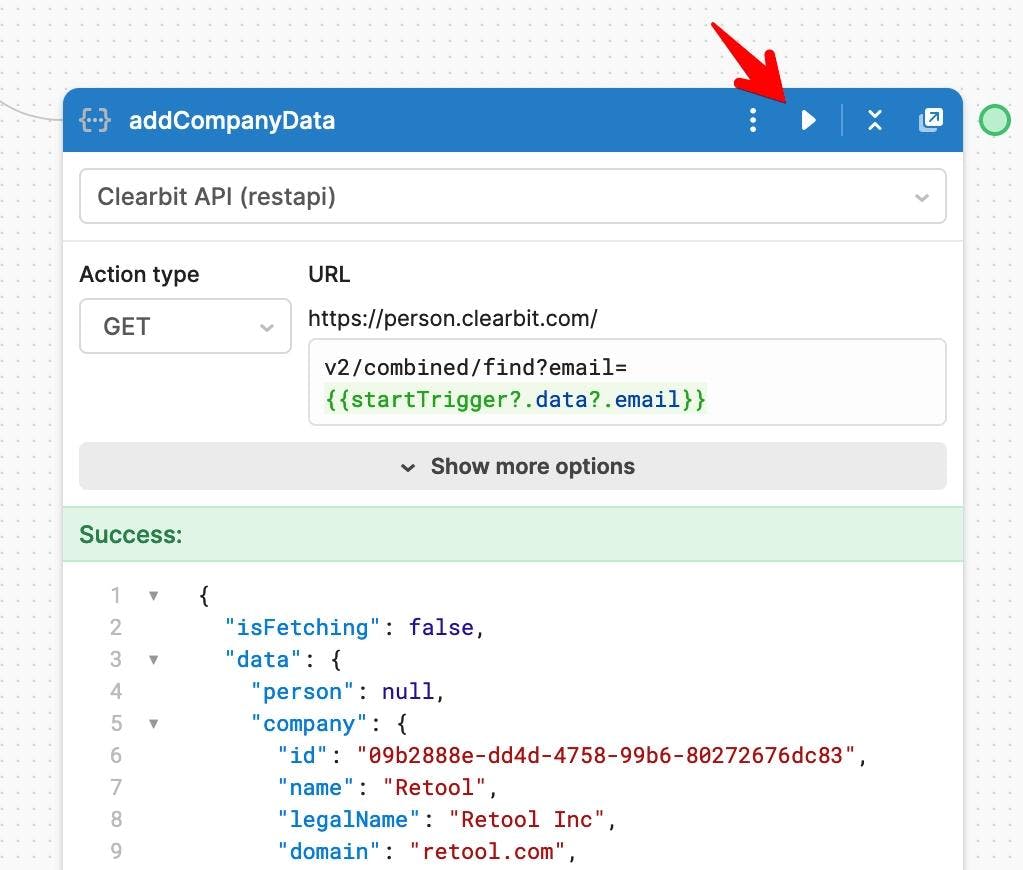
With the Clearbit API configured, return to your Workflow. From the start trigger, drag out from the gray bubble on the right to create a new Query block. Select the Clearbit API Resource you created earlier, and configure as shown below.

You will need to make a GET request to the v2/combined/find endpoint, passing in an email address as a query parameter. As in Retool's UI builder, you can use the {{ }} notation to access data from elsewhere in the flow. The full path that you will add to the REST API endpoint is:
v2/combined/find?email={{startTrigger?.data?.email}}
Once your configuration is complete, you can test the flow using the "Play" button on the top right corner of the query block.

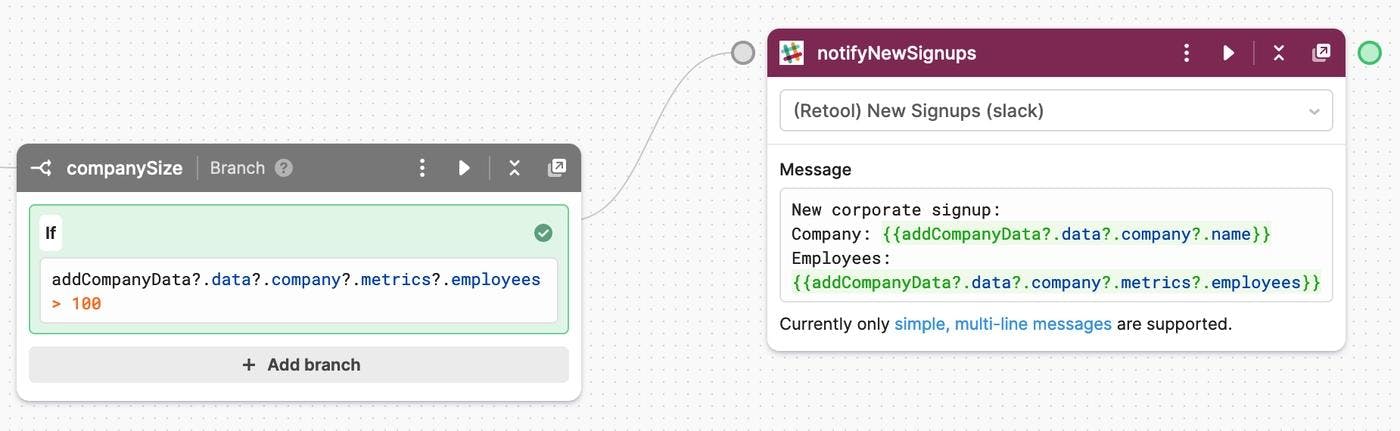
Once you have data about the email address of a new signup, you can take different actions based on that knowledge. To introduce branching logic in a Workflow, you can use the Branch block. Drag outward with your mouse from the Clearbit API block, and create a branch block. You can then create a conditional statement which will allow your flow to go in multiple directions based on the size of the company.

In our example, the conditional statement would reference the data from the API request addCompanyData?.data?.company?.metrics?.employees > 100. From the conditional block, you can drag outward to create a new query block that will use a Slack resource to send a notification message. Check the docs here for more information on configuring and using a Slack resource in Retool.
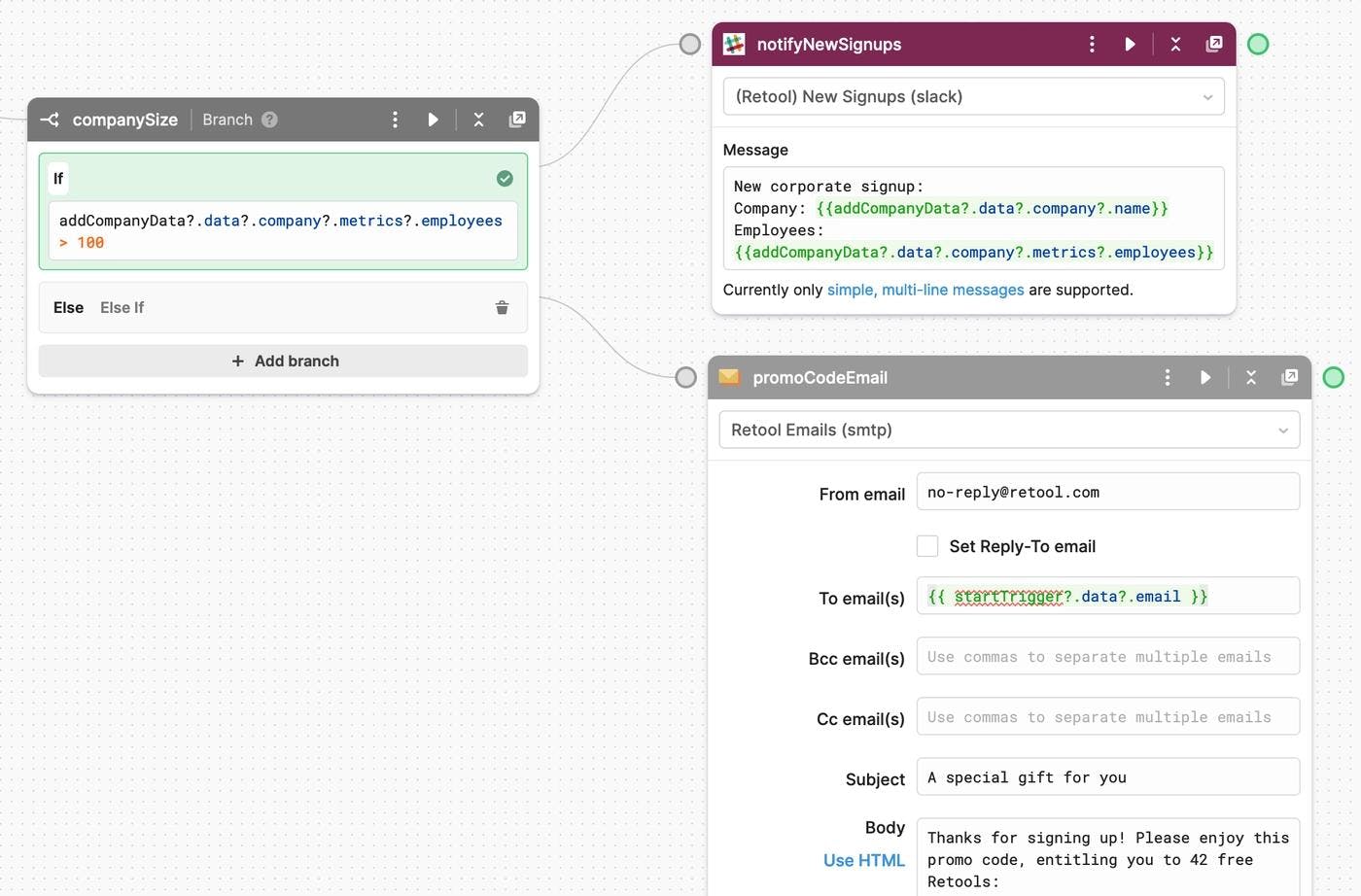
Finally, you can create an "else" branch in your workflow to take a different action for smaller companies (or signups whose email addresses do not surface this data). Use the "+ Add branch" button to create a new "Else" condition. That configuration will ultimately look something like this.

To learn more about how to configure and use an SMTP Email query block, check the Retool docs here.
Today, we learned how to use Retool Workflows to track new signups to your application, and take different actions based on market data for that email address. This is a very useful tactic that startups can employ to show exemplary customer service.
I hope you enjoyed learning more about Workflows! Be sure to join us tomorrow for our next post, celebrating the classics of the 8-bit gaming era.
- Day 1: A parser for an abstract syntax tree
- Day 2: Two tuple hacks
- Day 3: Three equal signs
- Day 4: Four CRUD operations
- Day 5: Five Sidebar Wins
- Day 6: Six Commands in a Palette
- Day 7: Seven Big Fish Swimming
- Day 8: Eight Bits of Gaming
- Day 9: Nine Star Wars Movies
- Day 10: Ten Retool Videos
- Day 11: Eleven Best FIFA World Cup Games
- Day 12: Twelve Lines of AI Poetry
Reader